
Inside Ananas: What is it like to work as a Frontend Engineer in a performance-driven e-commerce
Ananas E-Commerce is the leading regional marketplace (or online shopping mall, as we like to call it 🛍️), offering a selection of over 250.000 products and exclusive brands. Our goal is to provide a seamless shopping experience for our customers and merchants.
As a Frontend Engineer at Ananas, every day brings new challenges. Together with the Product and the Design teams, the role of Frontend Engineer is crucial in shaping the user experience of all platforms and applications inside Ananas ecosystem.
What are we building at Ananas E-Commerce?
Our teams are working on building multiple platforms and applications that shape the core infrastructure of Ananas. Some of the key platforms we handle are:
Customer Portal

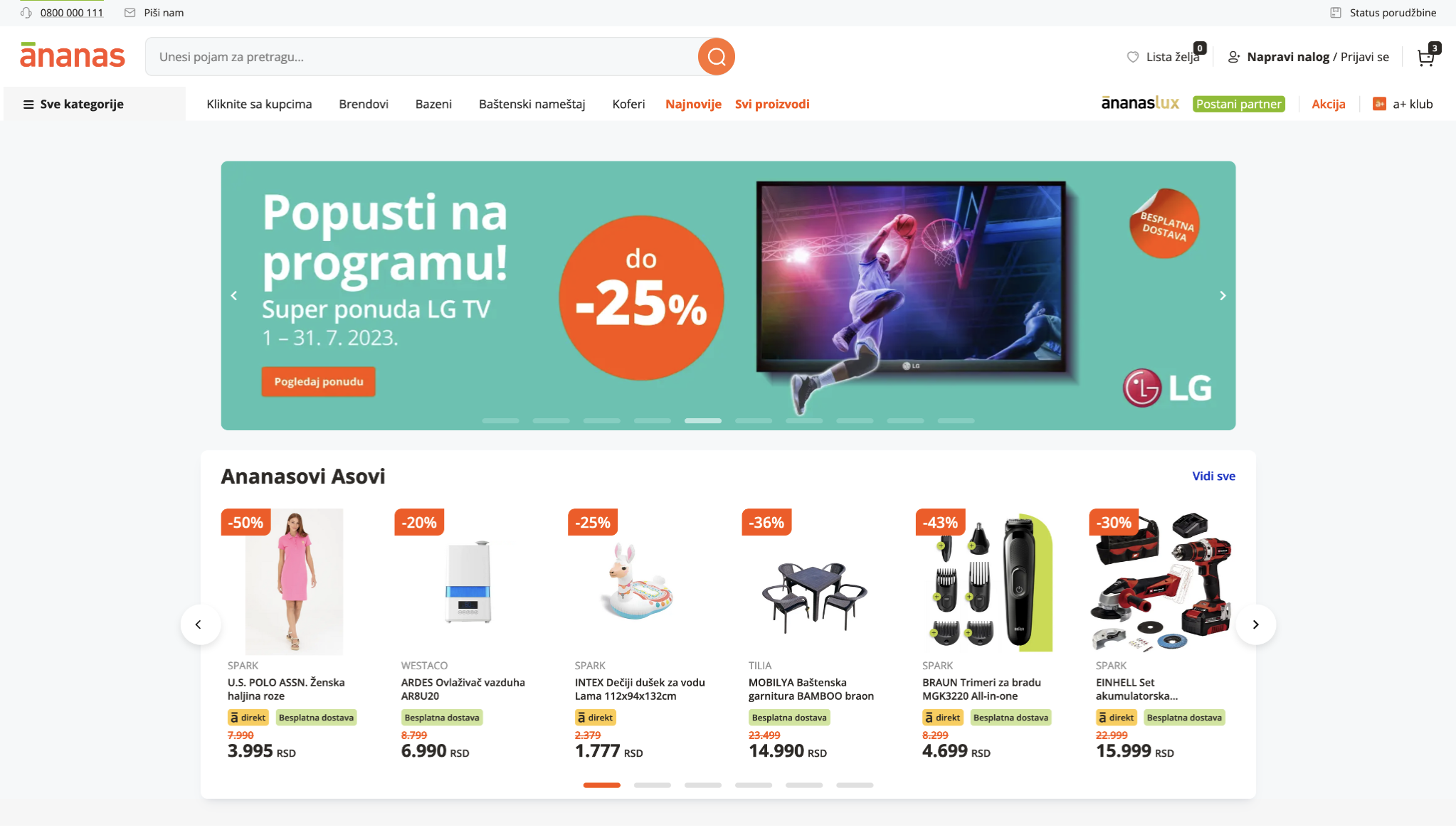
First and foremost there is a Customer Portal or ananas.rs (and ananas.mk for now 😀). This is both a customer-facing and the core app of the Ananas ecosystem. Customer Portal is a marketplace that brings together offers from merchants and customers who are looking to purchase those products.
Some of the core technologies that we are using there are Next.js, TypeScript, React-Query and GraphQL. We are using Next.js primarily because of the option for Server Side Rendering, SEO Optimization and great developer experience.
Merchant Portal

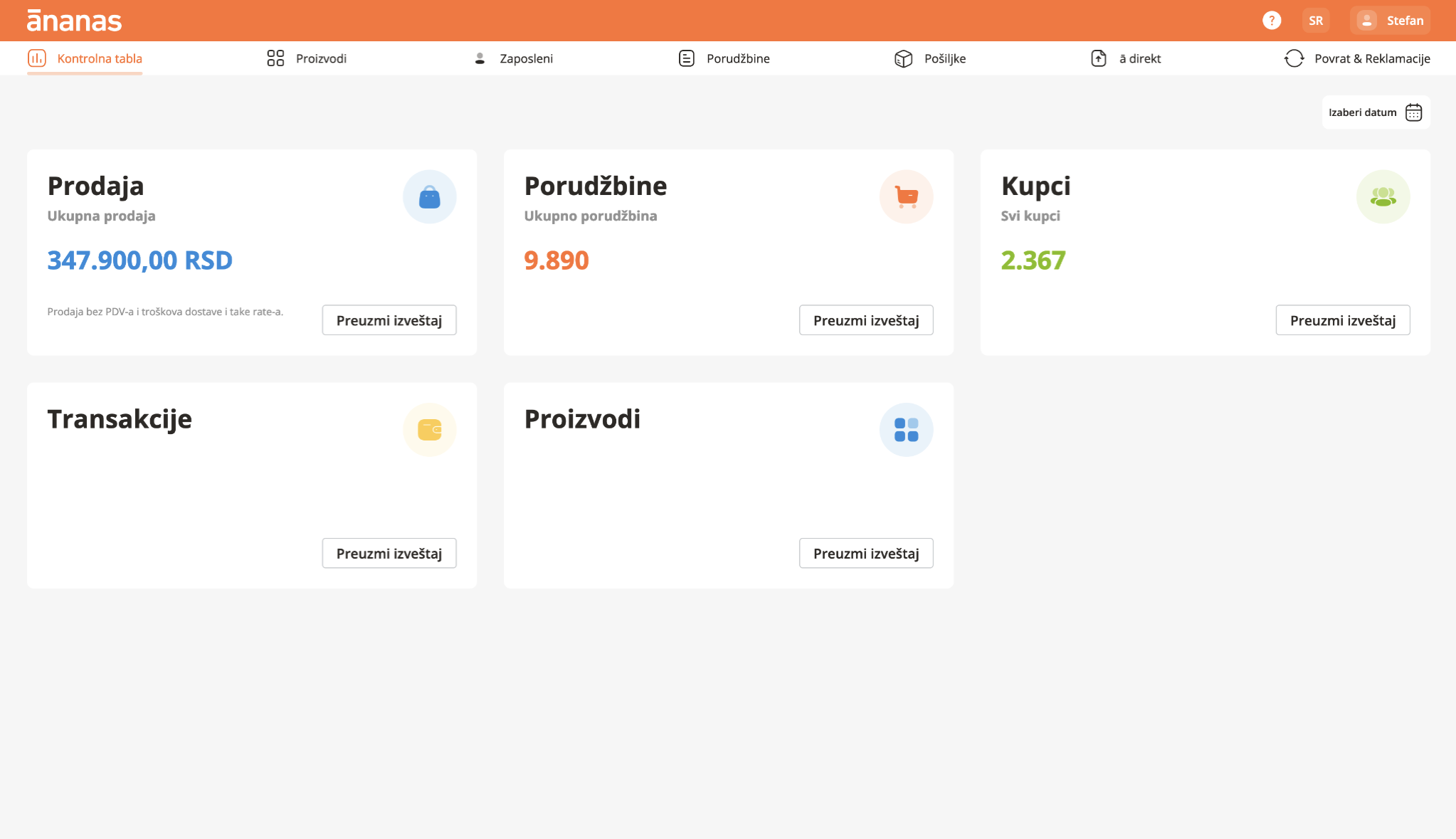
This is a presentational screen on one of the testing environments (displayed numbers are fictional).
Merchant portal is our custom-built SaaS product, which is meant to help merchants manage their returns & claims, products, orders and shipments.
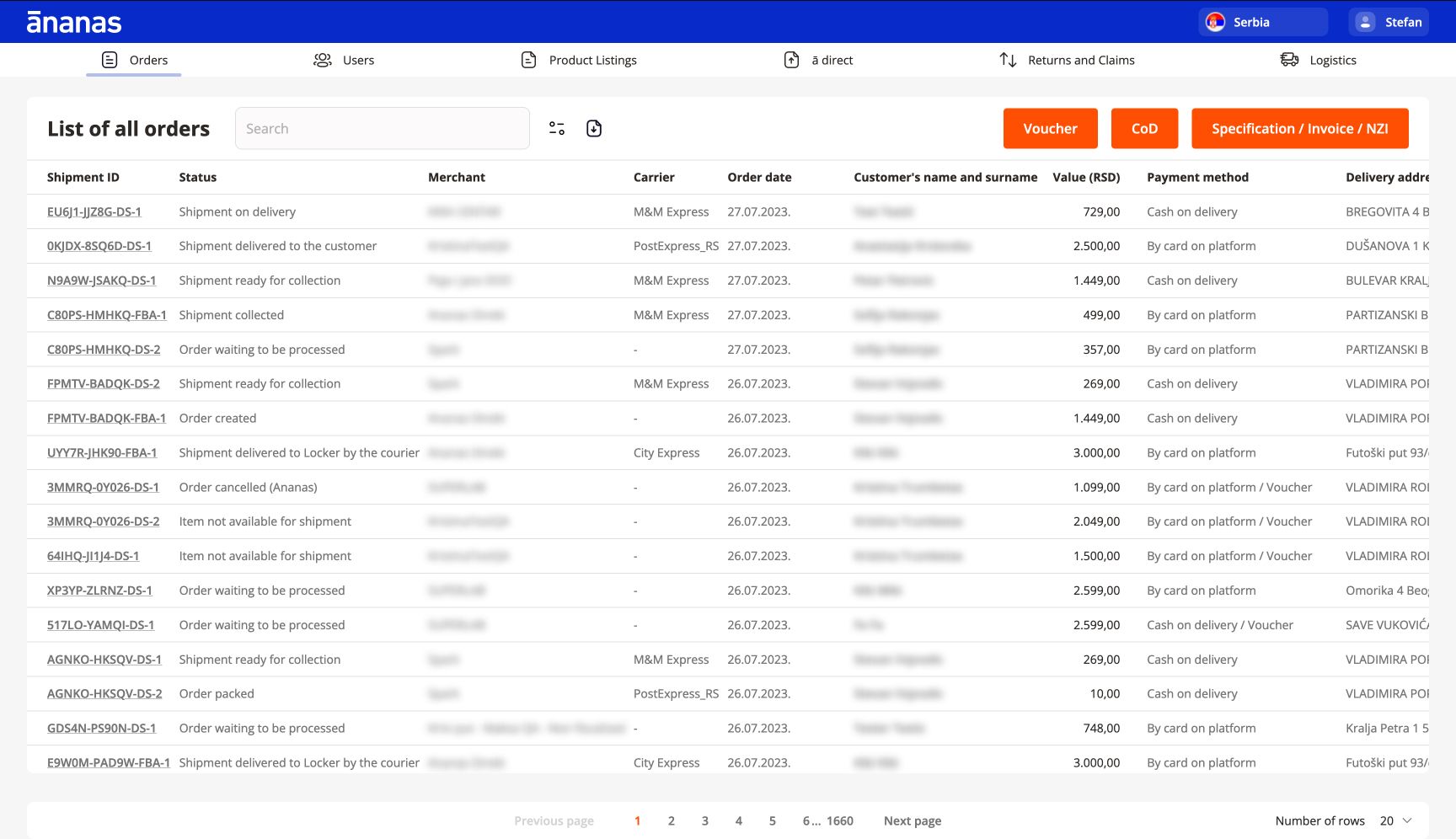
Employee Portal

Employee Portal is a central app for our internal teams to handle orders, returns & claims, logistics and product listings.
Role of Frontend Engineers in Ananas E-Commerce
Currently, at Ananas, we have 20 Frontend Developers who are split into 10 teams. Every team is responsible for their part of the system. For example, the Kiwi 🥝 team is making sure that our Search functionality is running smoothly, team Banana 🍌 is in charge of the submodule inside Customer Portal called Ananas Lux, where we display more luxury brands and products.
Usually Scrum team consists of Backend developers, Frontend Developers, Product Owner, Scrum Master, and QA.
Teams are split between Kanban and regular Scrum Teams. The Kanban teams are responsible for separate units that can work in isolation, like CMS and Search.
The most important thing, no matter if you are part of Kanban or Scrum team, all Frontend developers (plus our colleague Miloš Obrenović, PHP developer, not the leader of the Second Serbian uprising) are going together for lunch at 12pm. That’s our time to talk about anything and everything, from programming to upcoming music festivals.

Embracing Modern Technologies
At Ananas, we believe in staying at the forefront of technology. We are utilizing the cutting-edge tech stack to build robust and performant applications for various different use cases. Our tech stack includes:
- Next.js: This is one of the most popular open-source frameworks for building production-ready web applications. It is built on top of React and offers a set of built-in features like file-based routing, image optimization, Internationalization, and server-side rendering.
- React: The foundation of our frontend architecture, React allows us to build reusable and interactive components. All frontend parts of our applications are built on top of React (or Next.js). With React, we can craft responsive and dynamic user interfaces that all work seamlessly on various devices.
- GraphQL: Our applications are using GraphQL for flexible data fetching, enabling frontend to efficiently request and receive the specific data they need. This efficient data exchange contributes to faster interactions with the backend. The frontend of our applications is communicating with numerous different microservices in our system through GraphQL Gateway.
- React-Query: To deliver a snappy user experience, we utilize React-Query for caching and fetching data. By minimizing network requests and optimizing data handling, we ensure that our applications remain performant.
- Storybook: A crucial tool in our development, Storybook enables us to develop, test, and showcase UI components in isolation. This component-driven approach enables better development experience, better team collaboration, and promotes consistency across our applications.
- TypeScript: Ensuring type safety and enhancing developer productivity, TypeScript is a core part of our codebase. It reduces the likelihood of bugs, improves code readability, and introduces seamless collaboration among developers.
- Strapi: Strapi is a widely used open-source headless CMS (content management system). Strapi provides an intuitive user interface for content team to manage their content while offering developers a flexible and customizable API to fetch and display the content on multiple platforms (in our case those are web and mobile).
- Algolia: This is a cloud-based search and analytics platform that provides a set of tools to build fast, relevant, and intuitive search functionality for our web and mobile applications. It offers a powerful search-as-a-service solution that enables us to deliver a seamless and efficient search experience for our customers.
Performance
In the competitive world of e-commerce, performance is a paramount concern. At Ananas, we understand that speed and user experience can make all the difference. There is a strong emphasis on optimizing performance across our platforms, ensuring fast-loading pages, and providing a smooth and enjoyable experience for our users.
To achieve this, developers, together with our QA team, are paying extra attention to Core Web Vitals, a set of user-centric performance metrics introduced by Google to measure and assess the overall user experience of web pages. These Core Web Vitals include:
- Largest Contentful Paint (LCP) LCP measures the time it takes for the largest content element, such as an image or text block, to become visible within the viewport.
- First Input Delay (FID) FID measures the time delay between a user's first interaction (e.g., clicking a button or a link) and the browser's response to that interaction.
- Cumulative Layout Shift (CLS) CLS evaluates the visual stability of a page during its loading phase. It measures the amount of unexpected layout shift of visible page elements.
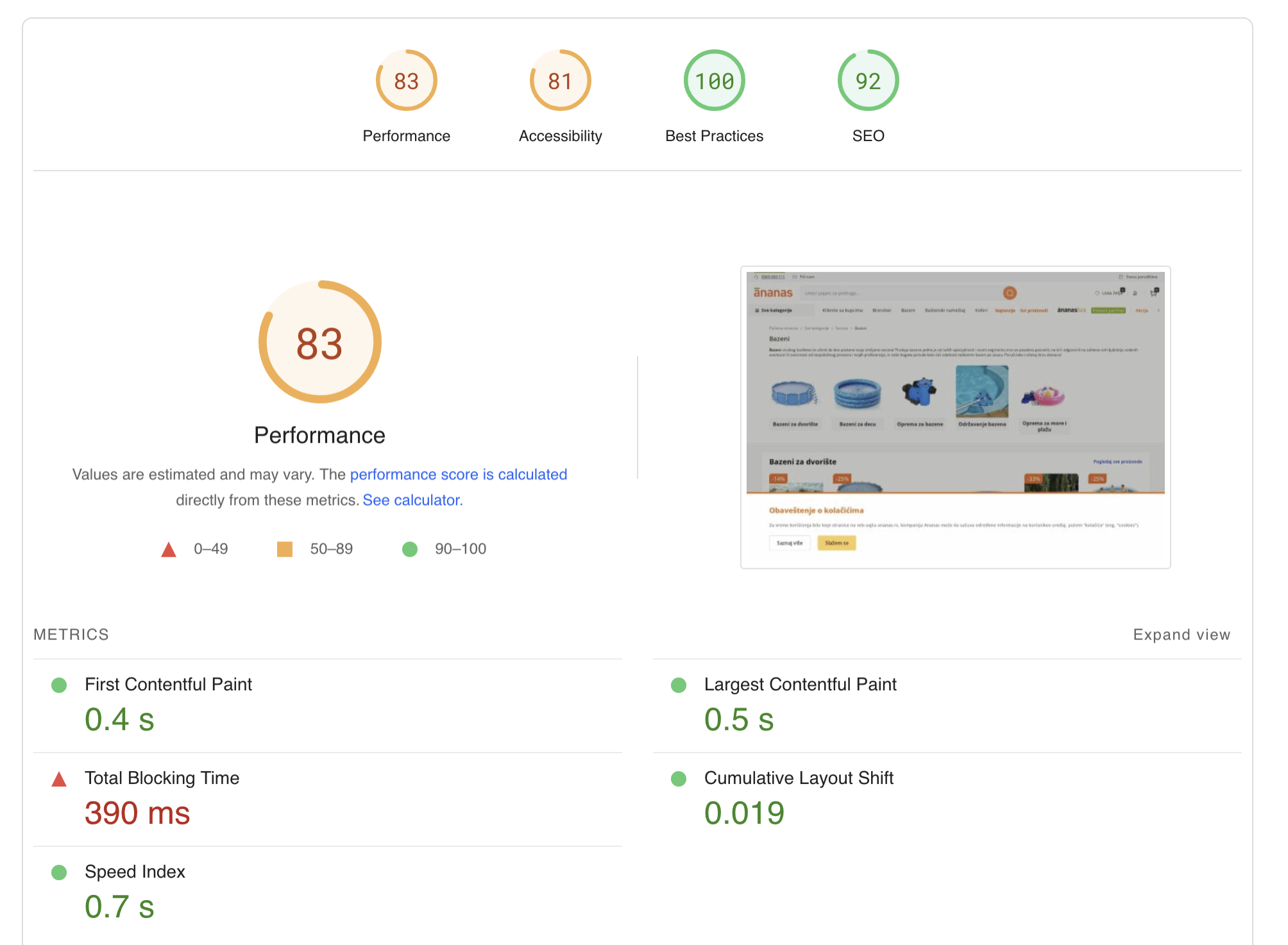
Lighthouse
To consistently meet and exceed Core Web Vitals benchmarks, we are monitoring and analyzing our performance metrics. Regularly conducted audits, performance optimizations, and the use of performance monitoring tools empower us to identify bottlenecks and implement necessary improvements.

CI/CD
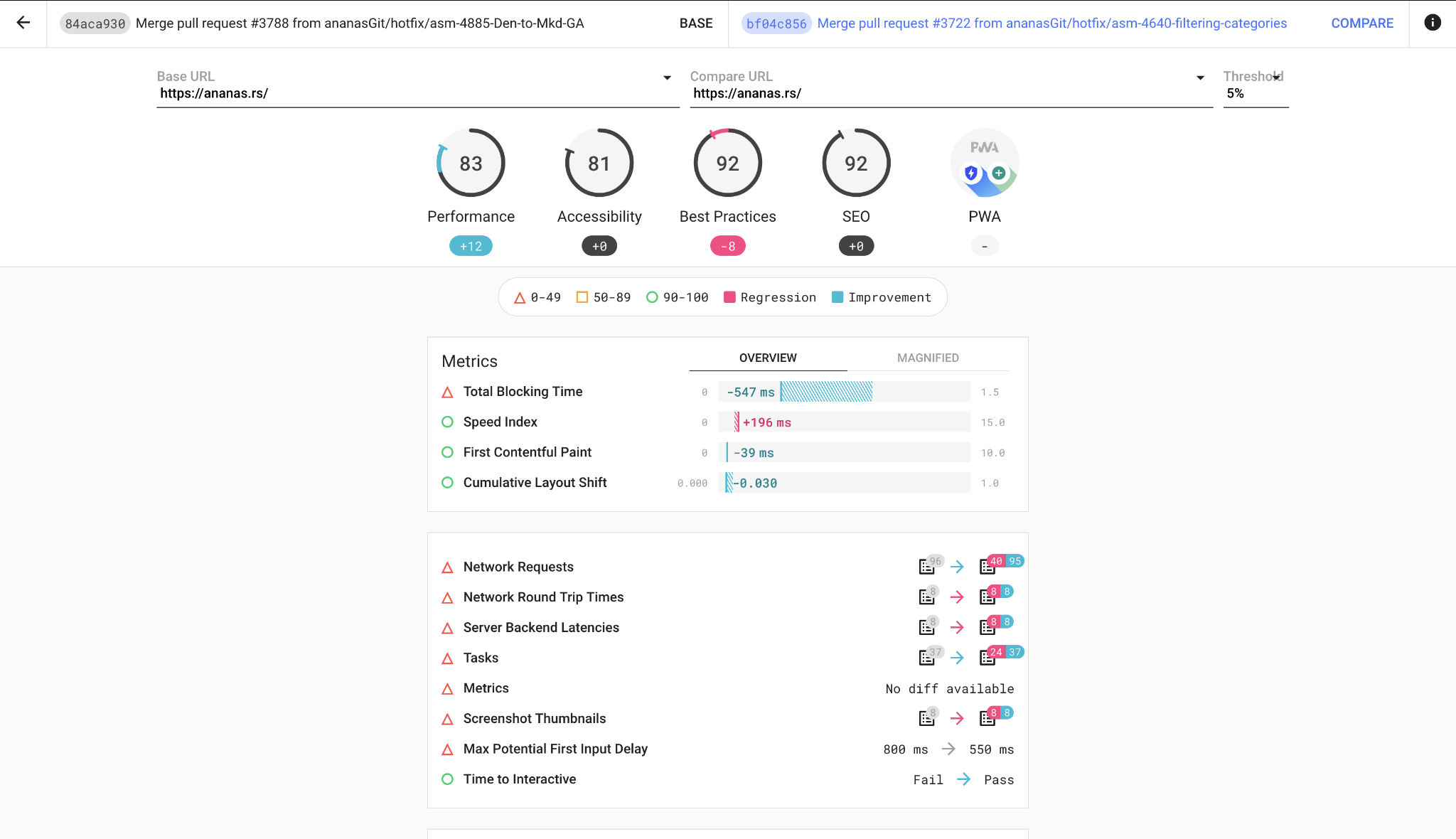
With the help of our DevOps team, we integrated Lighthouse into our CI/CD pipeline. This will help us tremendously by automating the tasks which were previously executed by our QAM team. With Lighthouse CI we are able to get a Lighthouse report alongside every PR, track scores over time and compare two versions of the site.

Shaping the Future of Online Shopping
Working as a Frontend Engineer at Ananas E-Commerce is an exciting journey filled with innovation, collaboration, and cutting-edge technology. As we strive to provide a seamless shopping experience for our customers and merchants, our role as Frontend Engineers is instrumental in shaping the user interface and user experience of our platforms and applications.
If this all sounds interesting to you, join our team, and together, we will continue to shape the future of online shopping, one feature at a time.



